Developer Docs
Reimagining how developers build and integrate with BigCommerce APIs
UI + UX, Information Architecture Redesign
Project Brief
The BigCommerce Developer Experience team re-platformed our developer center in January of 2023. After re-platforming, there were gaps in the experience - apparent by the stark user interface, fragmented user experience, and developer feedback.The overarching goal of the DevCenter redesign was to (1) Determine a new information architecture that worked with developers mental model and (2) Identify developer touchpoints, use cases, and pain points for their most common workflows.
Read the Developer Center Research project to understand research that supports the design decisions below.
The problem
We first needed to learn more about the users of the BigCommerce DevCenter. We conducted interviews, ran card sorting exercises and used prototype testing to gather information. To read more about the research that guided these designs, see the Developer Center Research project.We found high-level insights to help us understand the largest opportunities for improvement.
Improve site IA and search
Developers reference the BigCommerce Developer Docs throughout all stages of their project and heavily rely on search and the left navigation to easily find information.
More introductory content
Newer developers need more introductory content to familiarize themselves with how to build on BigCommerce. Show, not tell resources.
Clearer narrative content
BigCommerce concepts can be confusing for devs new to the platform. In addition, more contextual and interactive documentation is needed for real-life applications of our content.
The experience
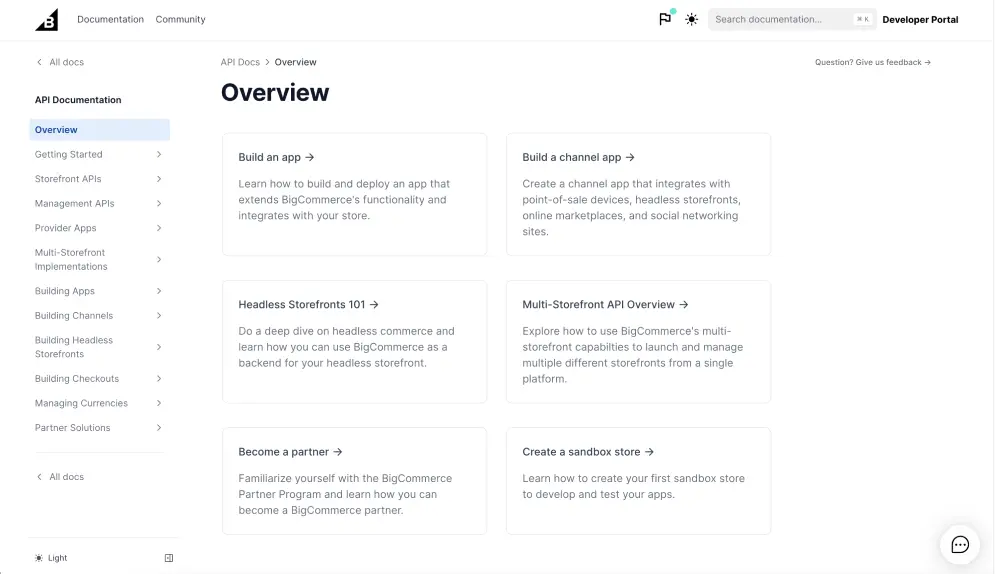
Our new navigation sections: Getting Started, Storefront, Store Operations, Apps and Integrations, meant we need new overview pages to present the information for each section. The final designs helped organize the developer center by common workflows while helping newer developers understand what each section contained.
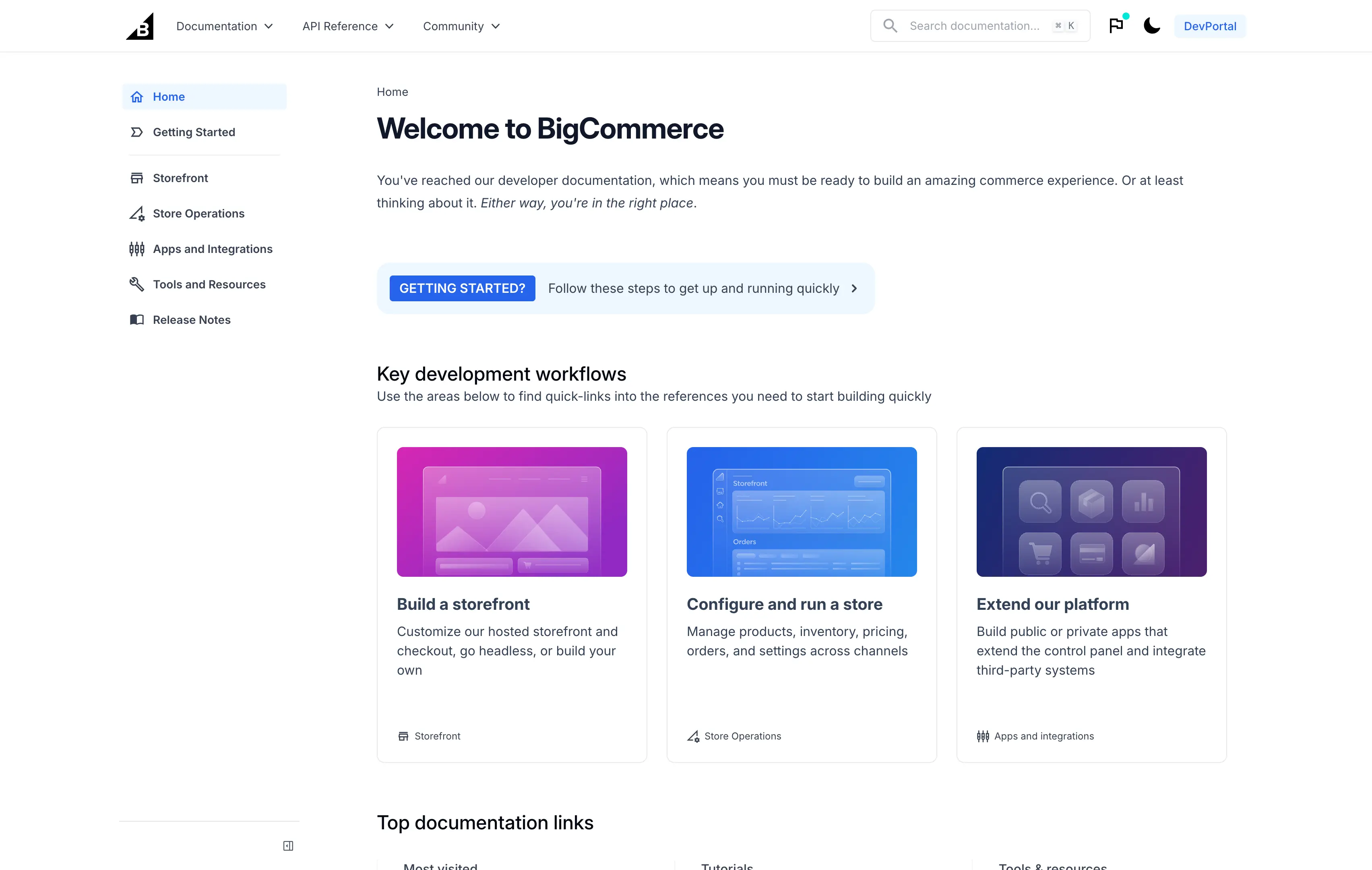
Home
For the Developer Documentation Home section we prioritized surfacing key workflows identified through our generative interviews with developers. We also discovered a strong need for introductory content for developers who are more junior or have never built with BigCommerce before. The Home page was an essential as a jumping-off point for developers and our goal is to track the engagement over time to make sure this page is helping users find what they need quickly.

Conclusions
The new Developer Documentation design launched in late October 2023, right before BigCommerce attended the Next.js Conf in San Francisco. The new site was a massive milestone for the company, while also sending a clear message to our partners, developers and the market that the developer experience is a priority for our success. Since launch, we have been iterating on the v1 designs and improving other areas of the Developer Center.
Aligning on strategy
The Dev Center redesign was a part of a growth initiative for the developer experience which meant we moved quickly. Looking back, we should have aligned on strategy through more workshops before we began user interviews.
Starting small
The IA restructure was a massive portion of work that required a huge amount of cross-functional collaboration. Doing this work with what I know now, we should have phased the IA restructuring. I believe this would have allowed for more organized sessions and the ability to gather thoughts from people outside the immediate team.